
用Publii與Netlify架設個人網站
想要架設個人網站卻不知道怎麼開始,Pixnet用好好的為什麼要自架網站?這篇會分享下載Publii還有使用Netlify空間,只要半小時就能完成個人網站的架設方式,以及我的心路歷程!
Hello,我是Jade
這篇主要想記錄一下這個網站的架設過程,以及我選擇用Publii與Netlify架設的原因
架設網站的必要性?!
其實在這個網站上線以前我已經經營痞客邦六七年了
不過痞客邦有很多缺點,有用過的應該都知道
一個是他的版面設定實在不是很好看,為了廣告營收也通常會插入各種眼花撩亂的廣告
還有營運網站的人會比較排斥的一點,就是網頁空間其實是在痞客邦的主機
也因此會受到一些限制,相較來說也比較沒有自由度
其實有時候也思考著是不是被痞客邦綁架太久,該自己架個網站
但一次搬家有點捨不得流量,又想要做出主題差異化
種種的考慮之下,決定雙管齊下,也就是同步經營兩個網站!
其實從這個網站架設到上線,只不過花了半個小時,
但是前面找資料的時間前前後後大概一個週末(包括沒用電腦時的各種腦補)
所以這篇文章會將我的路程簡單地跟大家分享,還有提供一些可以使用的小秘訣跟方法
從blog搬到另一個blog?!
在還沒確定方向之前想要先尋找免費的空間使用看看
所以原本打算使用Meduim,不過看了一些文章表示Meduim目前容易受到演算法的限制
以致於文章排名不會太高,另外導入會員制的收費使得有很多文章其實是看不到的
因此雖然介面俐落又簡約,但可能又會變成pixnet 2.0?!
(用戶在瀏覽以後只會記得是medium上的文章,而不會記得作者是誰)
如何選擇免費編寫網站軟體+免費網頁空間
首先如果google的話大概會有8成是使用Wordpress
不過我稍微找了一下,Wordpress因為網頁的關係通常會搭配租用虛擬主機
一年的費用也許要到幾千塊,雖然在現在高通膨的時代好像也不算太貴
但還是想先當個免費仔試試水溫,最後找到了Publii
Publii 功能簡述
Publii主打靜態網站編輯,同時程序簡單也不必支付費用
只要輸入email就會寄送一封確認信,之後就可以開始下載使用了
Publii 下載位置 https://getpublii.com/
軟體預設介面是英文但也有中文語言包可以下載
另外也有一些加值的功能,例如主題跟Plugin等等
網站上提供兩三種免費主題,同時還是保有一些空間自由度,例如配色跟圖片的設定
如果需要進階功能或是更漂亮的版面,就必須要付費
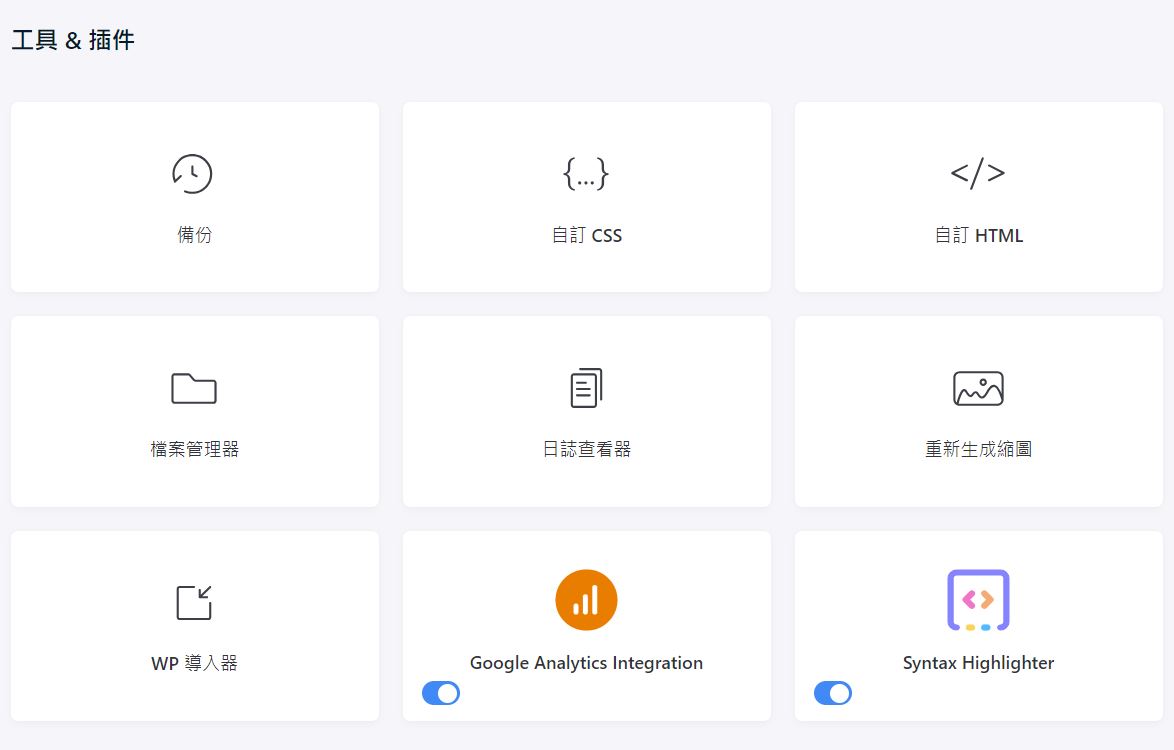
plugin例如GA還有插入程式碼的功能也是免費的,同時內建的也有編輯預設CSS或是HTML,可以依照自己的需求去使用

▲plugin頁面,可以選擇要不要開啟額外下載的主題

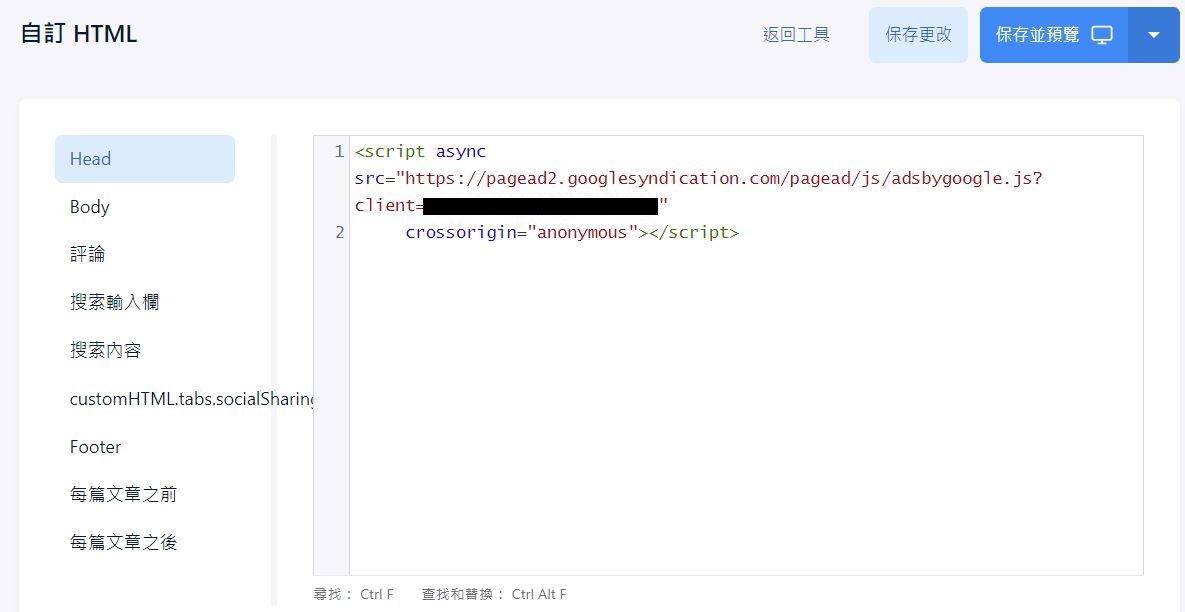
▲自訂HTML,這邊用來放我的追蹤碼
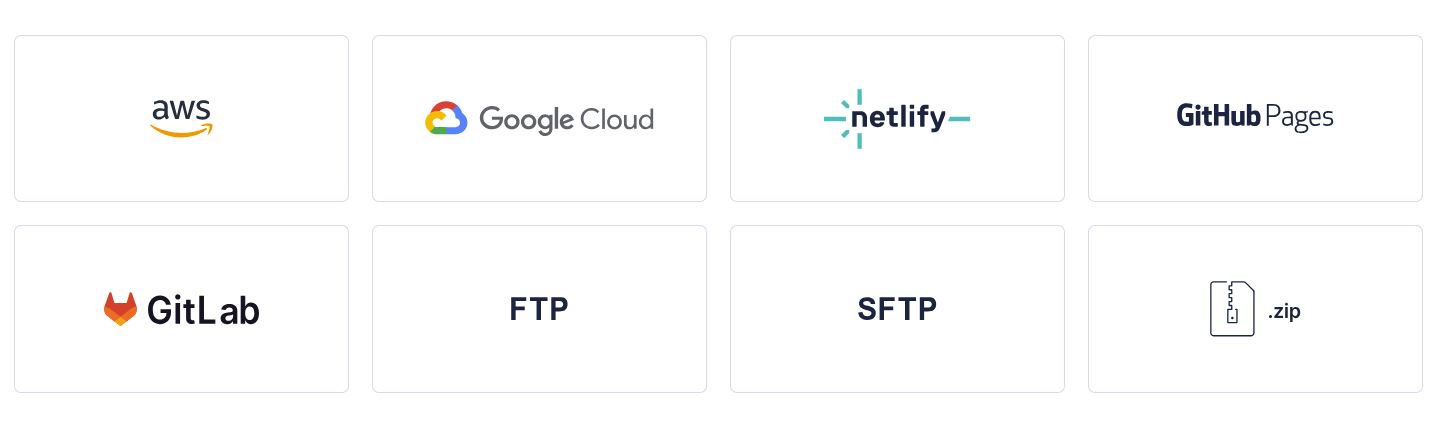
Publii也有內建常見網域上傳網站的方式,同時也有搭配教學,照著教學很快就能完成
同步的時間也不用很久,我目前通常在1分鐘以內可以完成

▲Publii支援的上傳方式,包括aws、FTP、GitHub等等
在設定的地方可以調整本機資料夾的位置,不過我發現改了預覽的位置,就會出現Plugin判定的錯誤,所以最後還是調回預設值了。還有每次更改位置的時候要記得先備份,否則檔案就會消失不見,這點可能要注意!
除了文章以外,主題在編輯跟修改以後也可以先預覽,同時也可以設定文章標題、摘要以及標籤之類的,部落格的基本功能大致上都有提供,還可以設定自己的Favicon!其實我覺得以免費軟體來說已經夠用了,如果之後有更多需求的話,再決定要怎麼搬家吧。
簡單對Publii的心得與總結
初步使用下來我覺得Publii的功能以及自由度介於網頁編輯器跟BLOG後台之間,使用起來比網頁編輯器再簡單一點點,比一般BLOG後台複雜一點點,對於想自架網站但沒有太多需求的人不失為一個好選擇,但如果後續需要其他功能的話就要審慎考慮要不要搬家了
優點:
- 最最最大的優點就是免費使用
- 介面相對友善不複雜
- 提供中文化
缺點:
- 只能用電腦編輯與更新內容,所以如果在外的話也只能先把文字記錄在手機或平板上,再傳到自己的電腦更新
- 只支援靜態網頁
- 免費版功能有部分受限
網路免費空間選擇
使用Publii之後就要開始找要把網頁丟到哪裏去了,大致搜尋了一下免費的空間其實不多
1.Google Cloud的免費方案有上限,每月5G,超過的額度需要收費

2.Netlify免費空間有100G,再加上有跟Publii配合的上傳方式,所以我先選這個試水溫
3.Cloudflare目前也有免費方案,查了一下目前似乎還沒有空間限制

4.GitHub也是滿多人推薦的一個方式,但由於我沒有接觸過,感覺摸索需要花一段時間
再加上上傳的內容幾乎算是公開了(github上可以看到)所以就先擱置
Netlify申請與上傳方式
申請Netlify空間其實滿快的,建立一組帳號以後就能獲得免費空間
如果需要其他功能(analysis等等)也有加值方案選擇
申請完之後依照Publii提供的方法一步一步執行就ok!
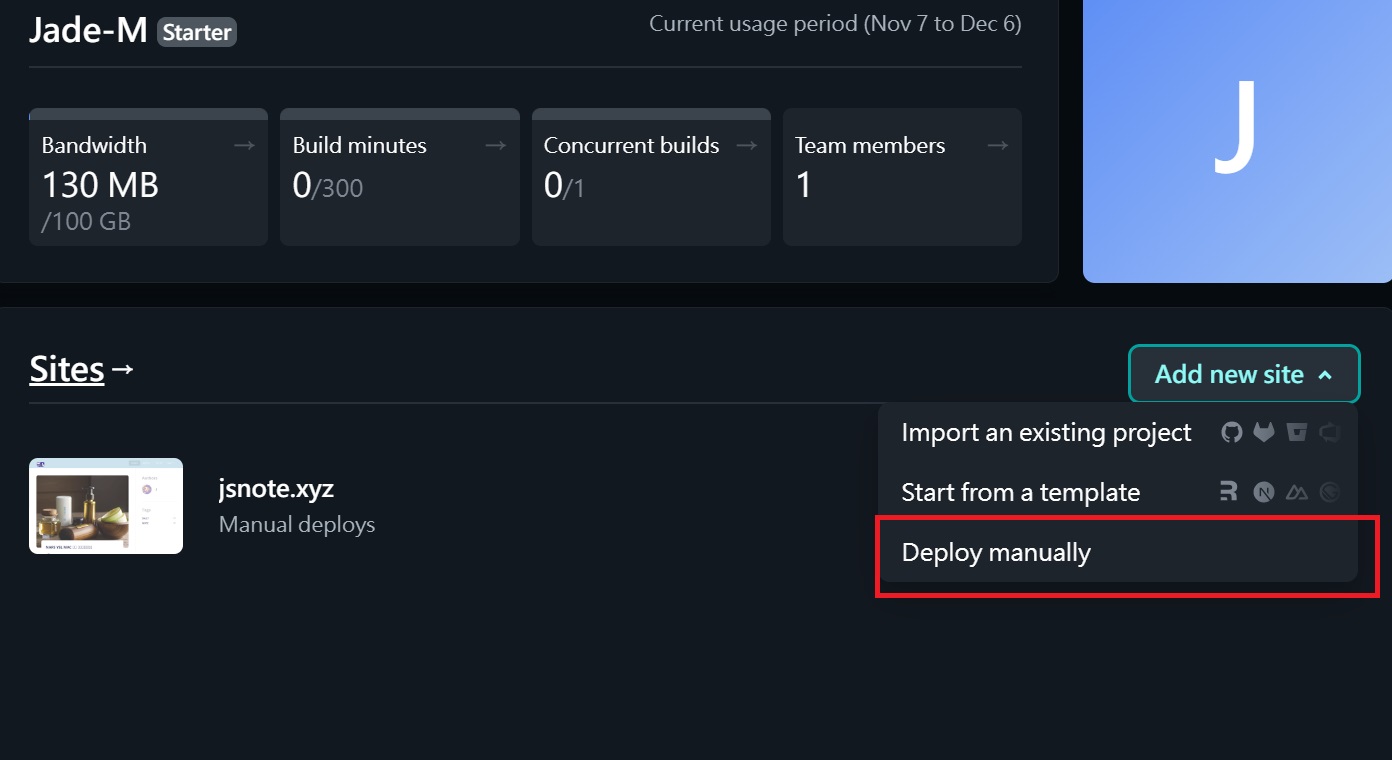
首先登入以後建立新的網站,並選擇手動上傳

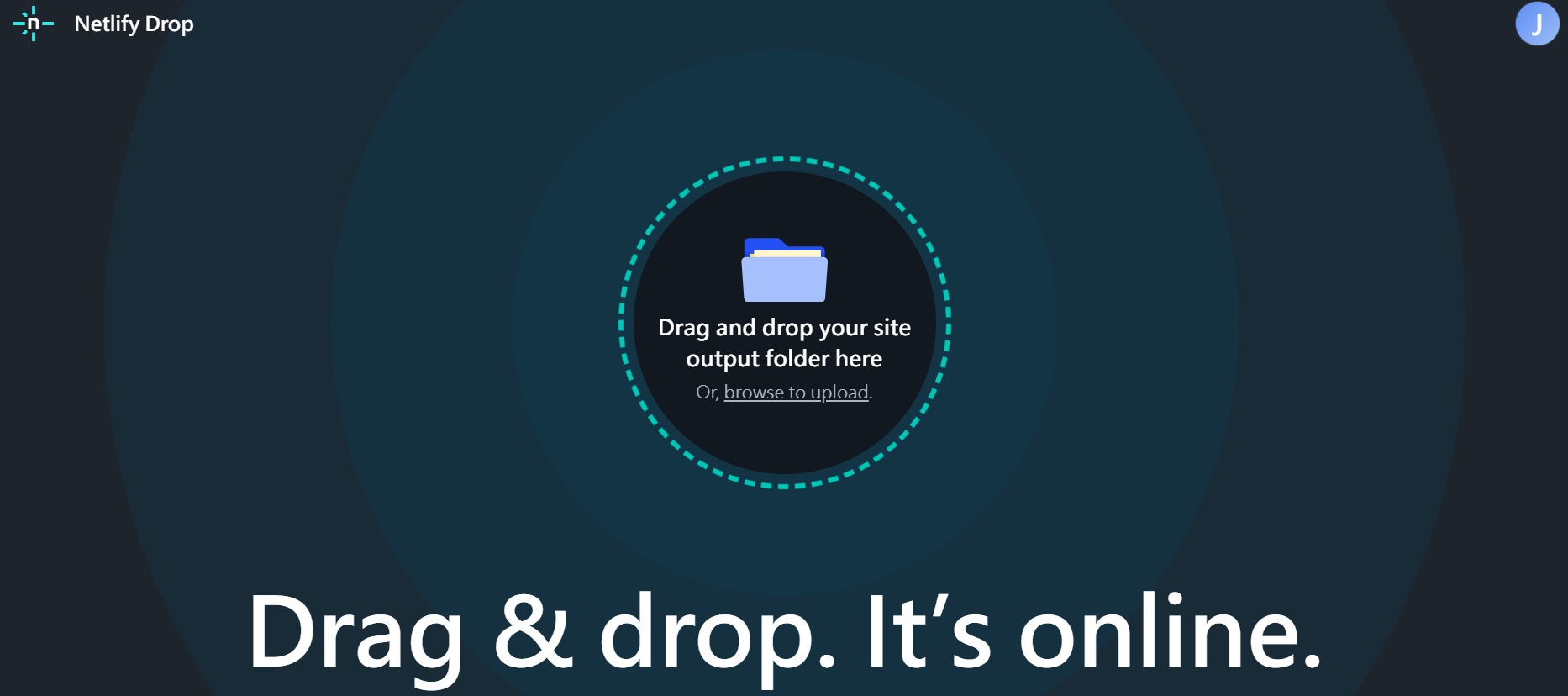
下載Publii提供的index.html,然後以資料夾的方式上傳

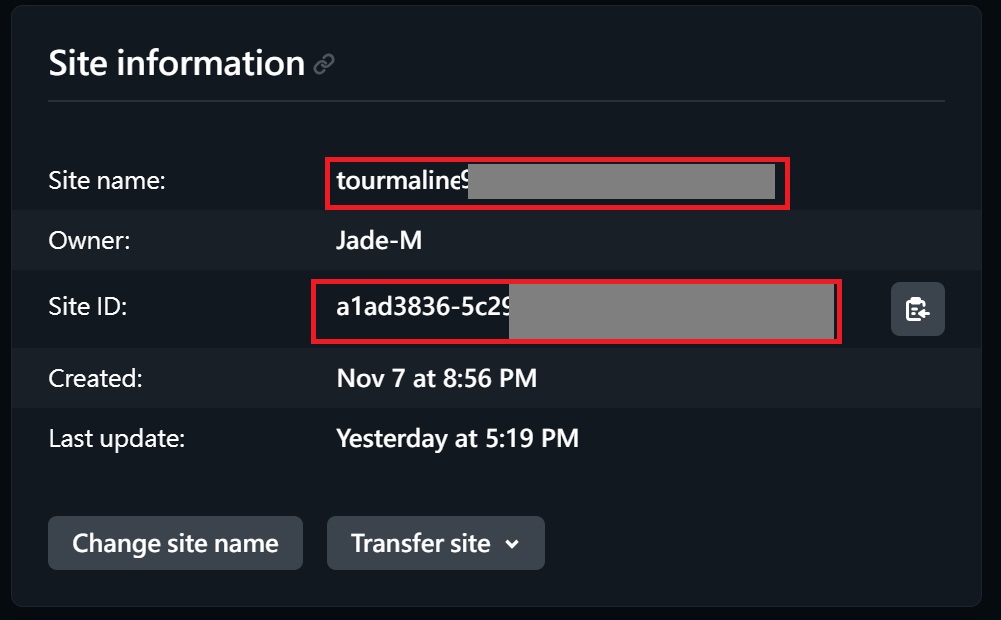
完成以後可以看到site name跟site ID
site name後面+netlify.app就會是你的網址
site ID則是要用來登入用,所以先把這段複製下來

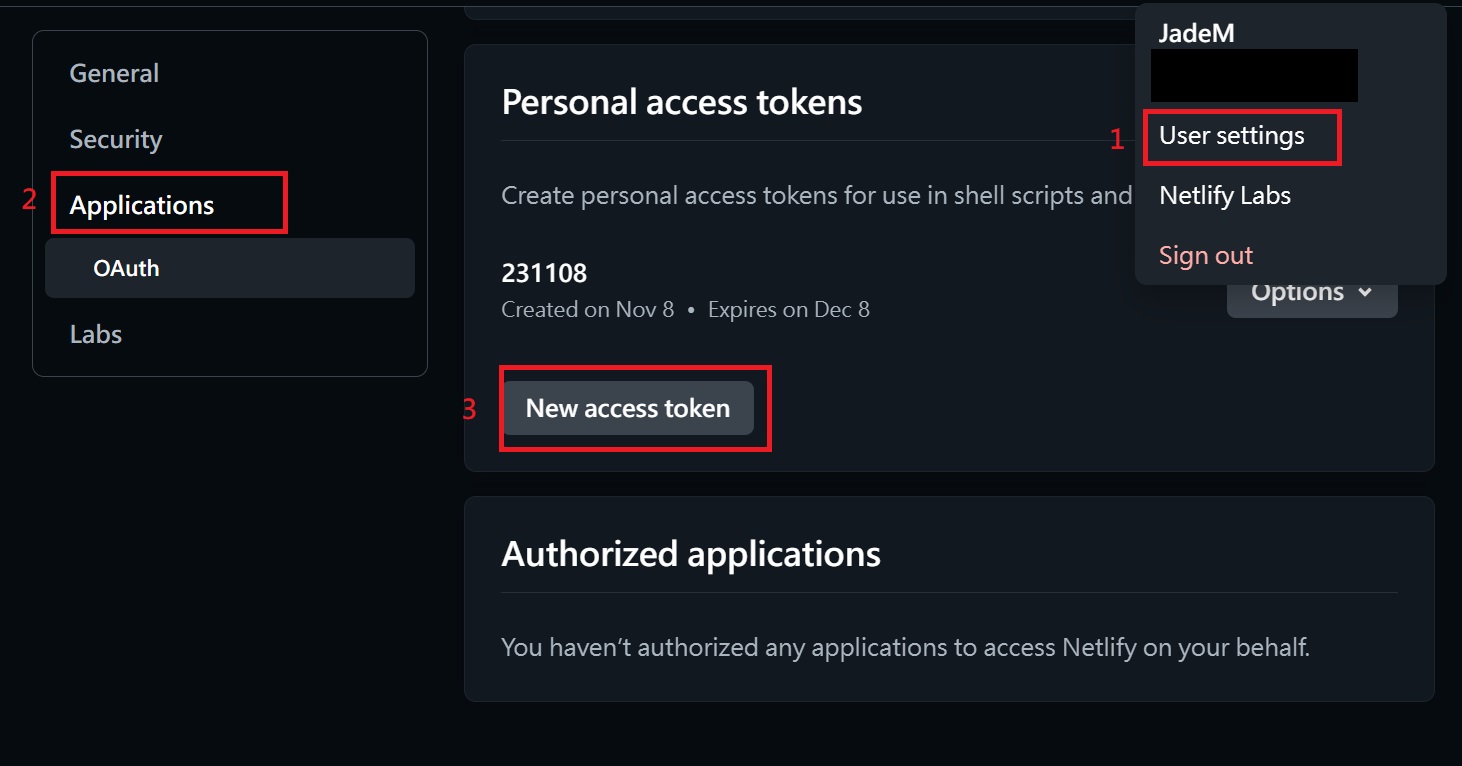
接著點選右上方setting,點選Application
取得token:類似連進Netlify的金鑰,可以設定期限
一樣把這組token複製起來

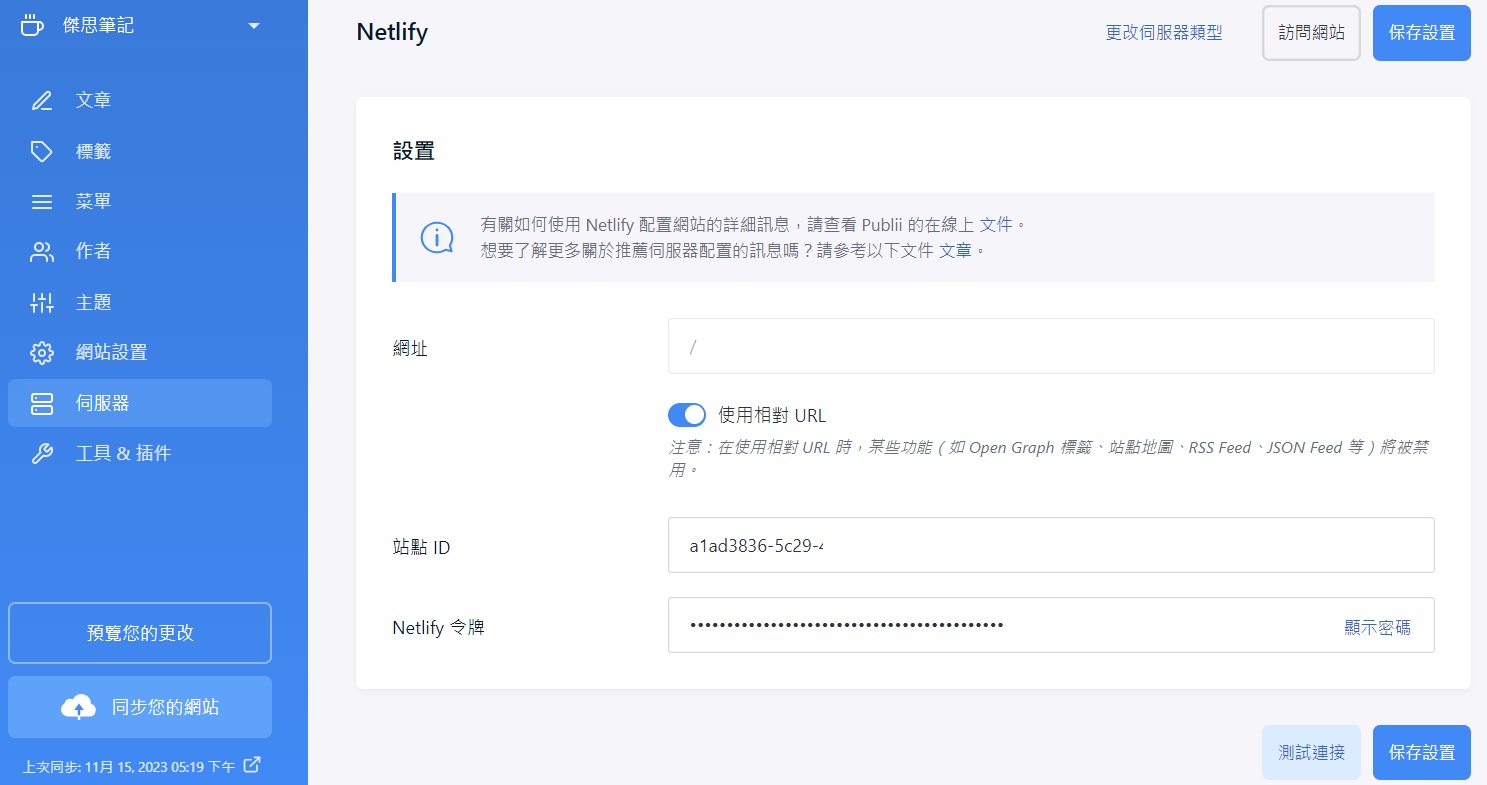
回到Publii上,進到伺服器頁面,選擇Netlify
貼上自己的網址、ID還有token

然後就可以測試連結看看是不是有連上,沒問題的話就可以保存設置囉
另外上面設置的地方可以看到是不是要選擇用相對urls
如果沒有開啟的話,網站上面的每一篇文章連結都會導向
https://xxxx.netlify.app/abcd 這樣完整的網址
如果是相對urls則只會是/abcd而已
不過開啟相對urls的話有一些功能就沒辦法設定,所以可以依據需求作取捨囉!


Comments